GA4でバナークリック数をカウントする
参考ページ)
https://www.northdetail.co.jp/blog/2596/
作業の流れ。参考ページとは作業順番を変える。
(1)GA4管理画面でカスタムイベントを作成する
(2)GA4管理画面でカスタムディメンションを作成する
(3)GA4管理画面新しいディメンションを集計項目に追加する
(4)HTML内のバナーのリンクタグ(aタグ)に、onclickイベントを追加する
以下詳しく。
(1)GA4管理画面でカスタムイベントを作成する

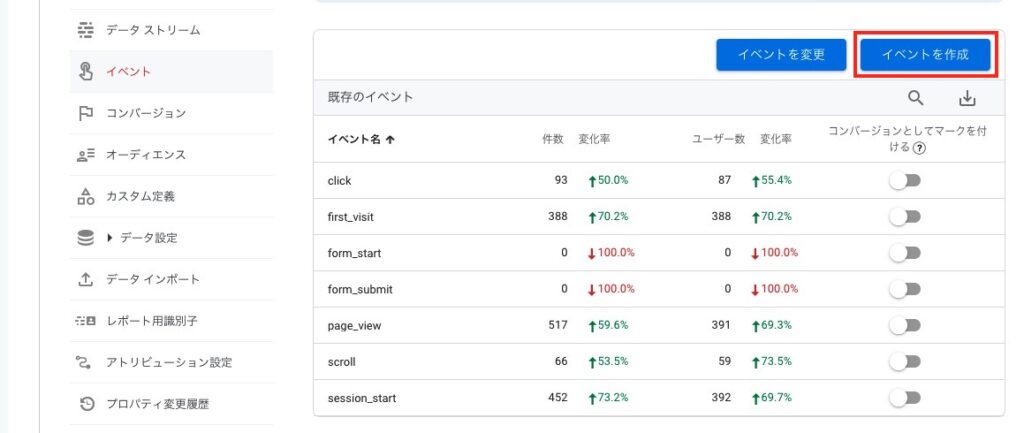
メニューのイベントから、イベントを作成をクリック。

作成をクリック

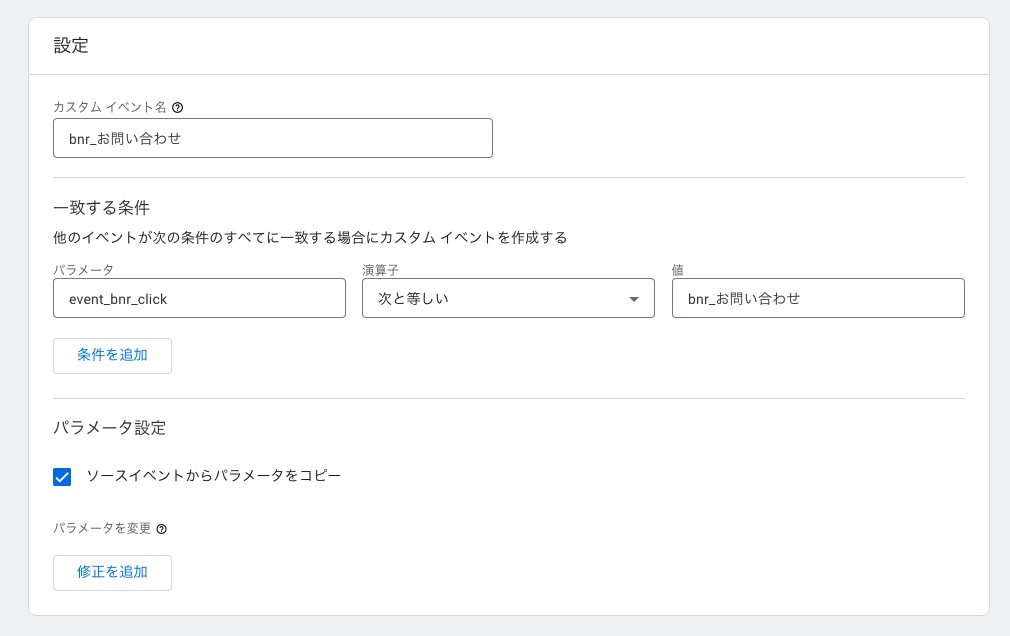
カスタムイベント名:
自分がわかりやすい名前をつける。今回はお問い合わせバナーのクリック数をカウントしたいので 「bnr_お問い合わせ」とした。パラメータ条件の「値」も同じものにしておく。
パラメータ:
これも任意の名前で良いが、event_bnr_clickとする。
ここで設定した、パラメータ名と値は、後でHTMLのaタグに onclickとして書くのに使う。
複数のバナーを計測したいときは、同じようにイベントを作成しておく。

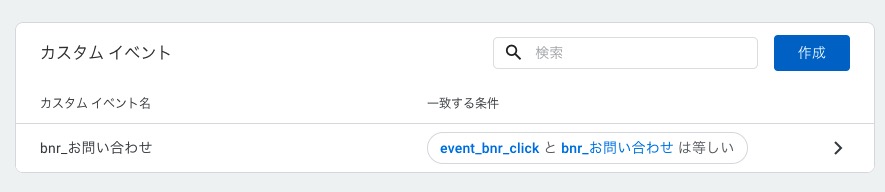
カスタムイベントが作成された。
(2)GA4管理画面でカスタムディメンションを作成する

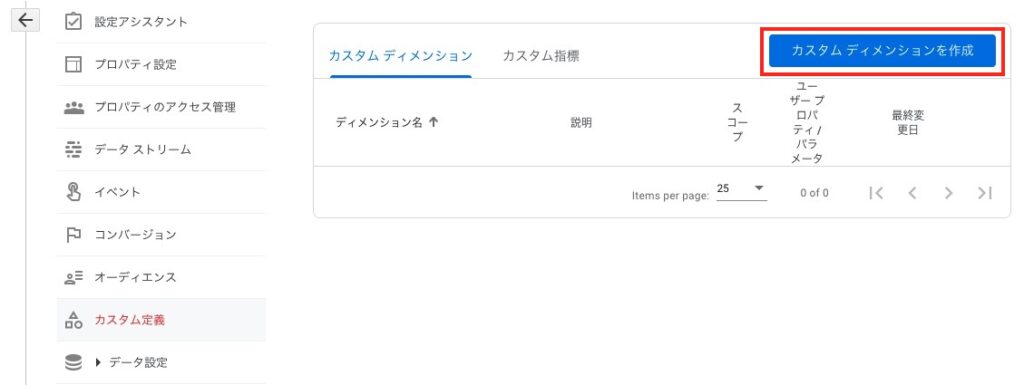
メニューのカスタム定義から、カスタムディメンションを作成をクリック。

ディメンション名とイベントパラメータは、先程カスタムイベント作成でパラメータ名に指定したものと同じものを指定。
今回は event_bnr_click とする。

カスタムディメンションが作成された。
(3)GA4管理画面新しいディメンションを集計項目に追加する

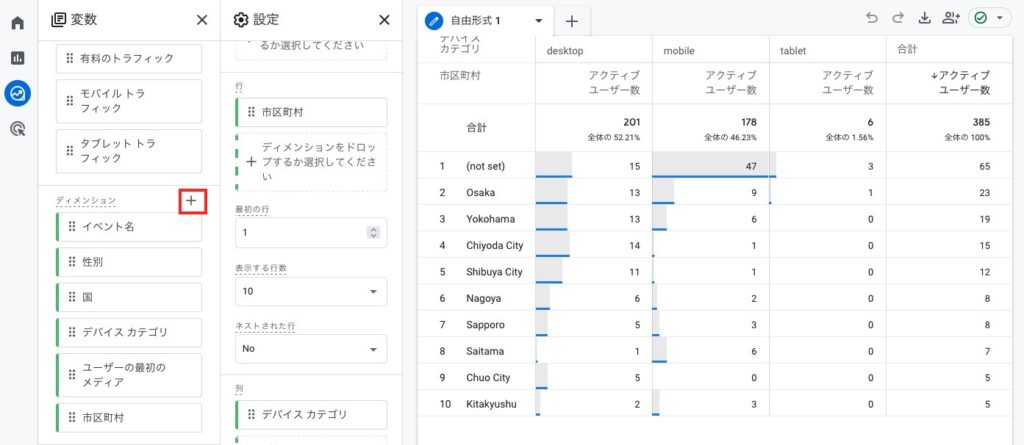
探索のメニューから自由形式を選ぶ。

ディメンションの横の「+」をクリックする。

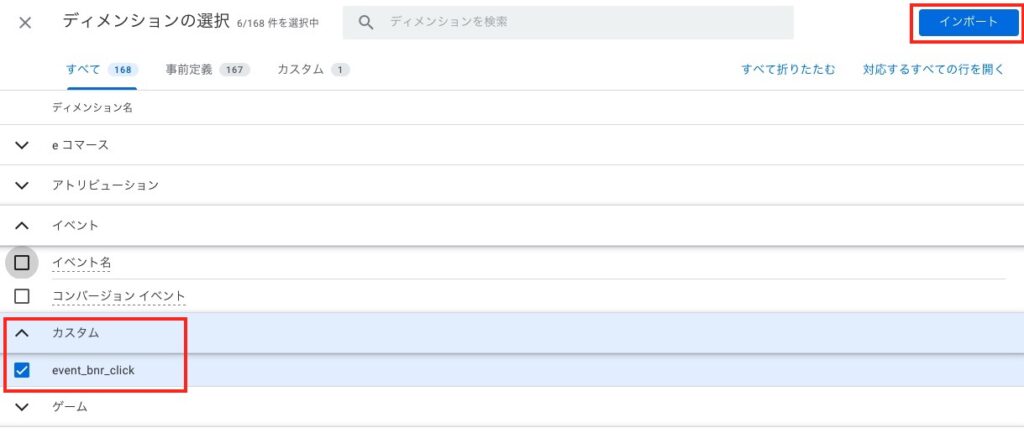
カスタムのカテゴリの中に、先程作成したカスタムディメンジョンの名前、今回はevent_bnr_click が表示されているので、チェックをして、インポートする。

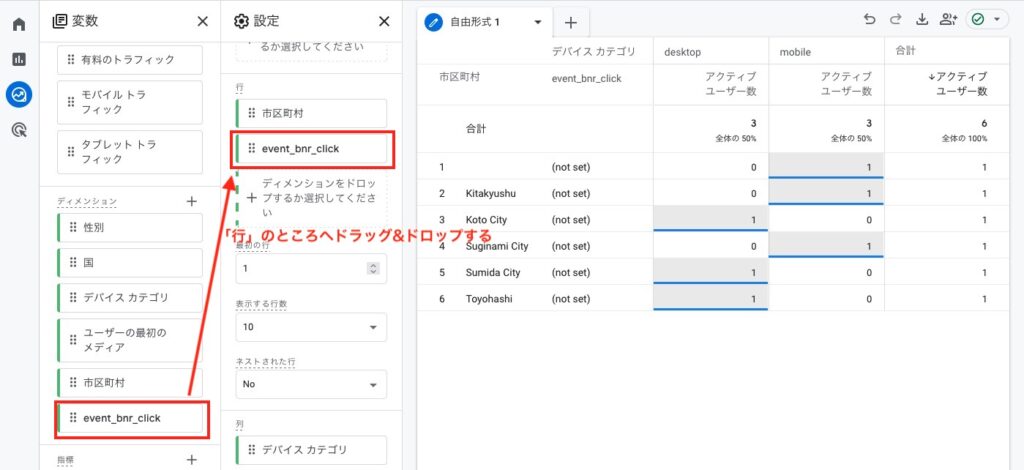
ディメンションの中に追加されたものを、「行」の方へドラッグ&ドロップすると、コピーされたような状態になる。
これで完了。
(4)HTML内のバナーのリンクタグ(aタグ)に、onclickイベントを追加する
onclick="gtag('event', 'click', {'event_category': 'links','パラメータ名': 'パラメータ値'});"
パラメータ名とパラメータ値は、(1)のカスタムイベント作成で自分がつけた名前をつける。
実際のaタグ。
<a href="/contact/"><img src="画像パス" alt="お問い合わせ" onclick="gtag('event', 'click', {'event_category': 'links','event_bnr_click': 'bnr_お問い合わせ'});"></a>